Create a Paywall
Learn how to setup cloud-based, dynamic paywall screens.
Looking for documentation on the new Nami paywall builder and early access template? Check out the v2.0 docs.
The Nami platform helps you take control of your app's sales experience. At the heart of that experience is the Paywall.
App paywalls come in a variety of forms. Before Nami, these screens were generally hard coded into an app, requiring significant developer time for implementation and maintenance.
Cloud-Based, Dynamic Paywalls
Nami shifts management of your app's paywall to the cloud which means you can delegate day-to-day responsibility to the non-technical members of your team.
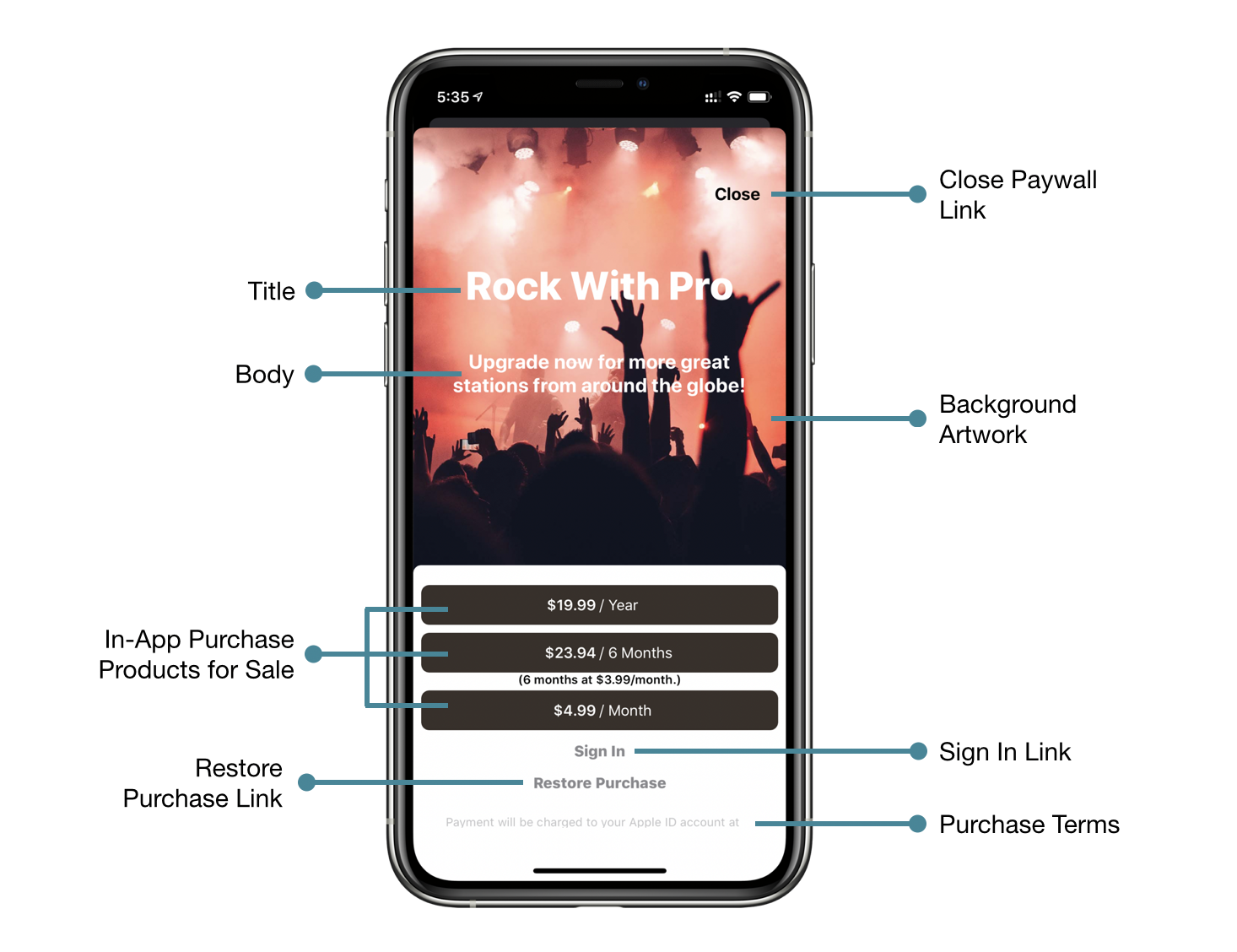
Here's an example of a basic paywall and it's configurable elements:

You can now make changes to the marketing copy or artwork instantaneously without requiring an update and app review. You can even modify which products you offer for sale with just a few clicks.
Since the paywall is managed from the cloud, you can now have multiple paywalls to experiment with tone, style, and more.
Add a Paywall
Nami supports two approaches for adding a paywall to your app:
- Nami Paywall
This approach is recommended if you're building a new app or offering in-app purchases or subscriptions for the first time.
Learn how to use the No-Code Paywall Creator.
- Linked Paywall
This approach is recommended for apps with an existing paywall implementation, or require a fully custom paywall implementation/
Learn how to build your own UI with a Linked Paywall.
Nami Paywall are Designed to Work with Accessibility Features!
Learn more here.
Updated over 2 years ago
